La oss slå det fast med en gang: Desktop og smarttelefoner er to vidt forskjellige skjermer og enheter, derfor kreves det også vidt forskjellige design og oppsett. Filtrering på varelister er et av de områder, hvor man som nettbutikk er nødt til å tenke helt annerledes.
La oss ta et godt eksempel
Jeg kan finne frem en rekke eksempler på nettbutikker som løser dette veldig dårlig, men det får du ikke særlig mye ut av. Derfor vil jeg heller vise et eksempel på en nettbutikk som jeg har sett i brukertester mange ganger og som løser utfordringen med filtrering veldig bra – i hvert fall på mange områder. De feiler også, men her skal jeg fortelle, hva de burde gjøre annerledes, som du så kan la deg inspirere av.
Nettbutikken i mitt eksempel er Asos.com.
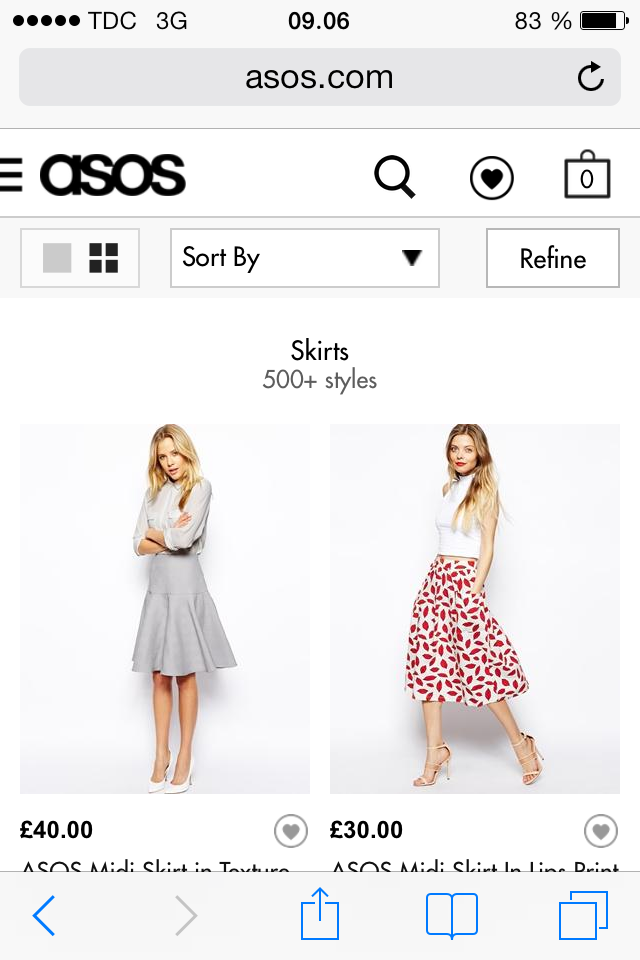
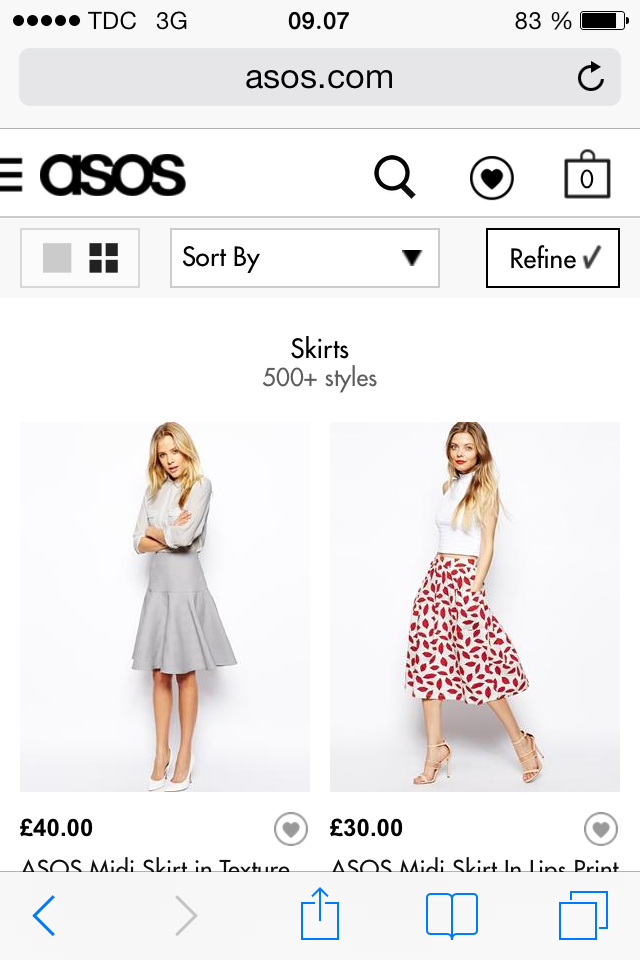
De viser to tydelige knapper i toppen av deres varelister som sender brukerne til henholdsvis sortering og filtrering. Det er logisk, brukervennlig og det fungerer veldig godt i praksis:
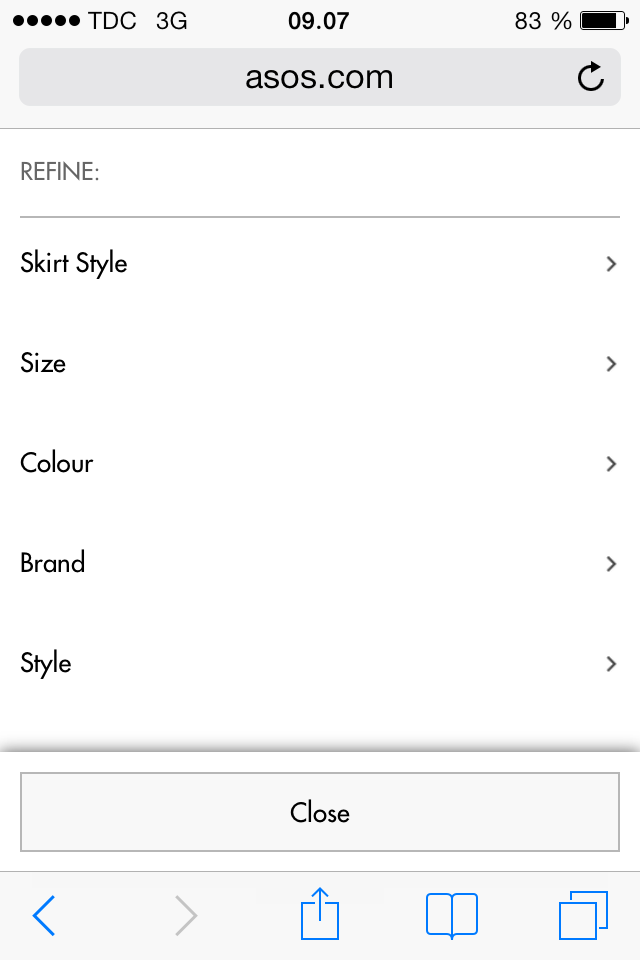
Når brukeren trykker på filtreringen, vises det et overblikk over de forskjellige filtreringsmuligheter. Samtidig vises det hele tiden en tydelig ”Close”-knapp nederst. Det fungerer også veldig godt:
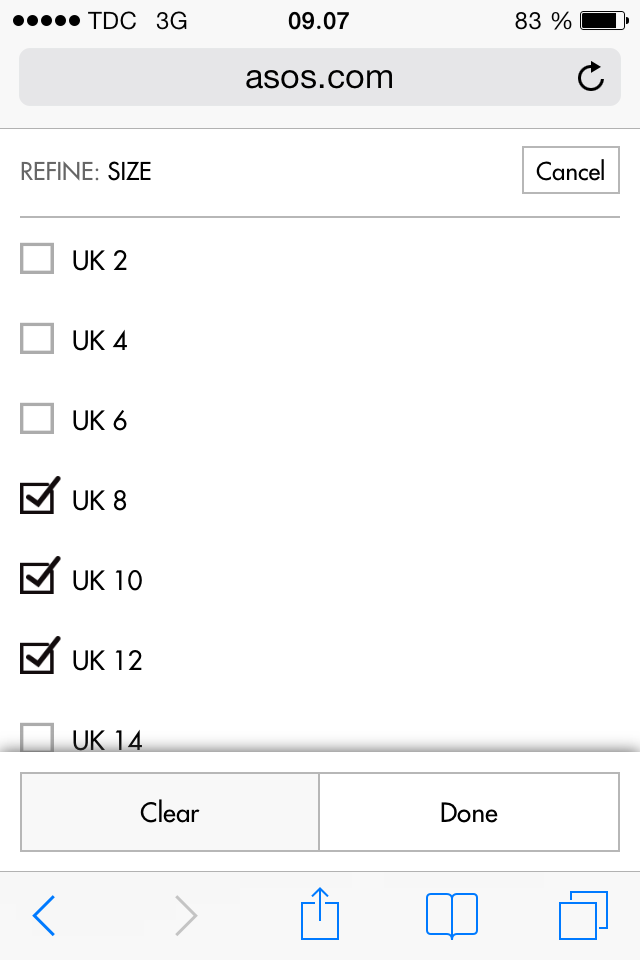
Når brukerne trykker på en av filtreringsmulighetene f.eks. ”Size” vises nå en liste med avkrysningsbokser, så man kan velge en eller flere av mulighetene. Dette er også veldig brukervennlig og lett å bruke:
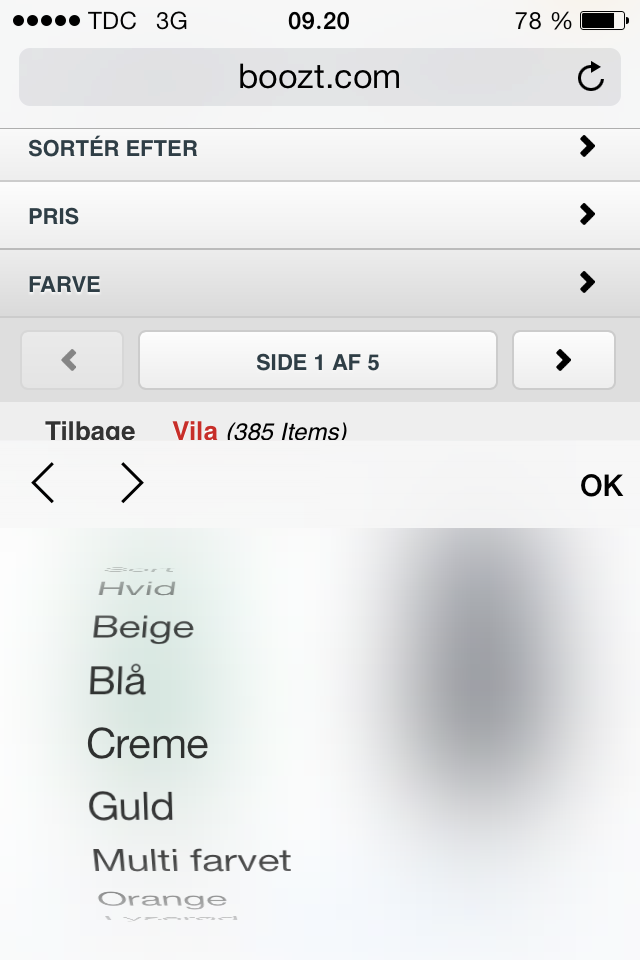
Sørg for at du ikke bare benytter standardvelgeren på smarttelefonene her. Det er nemlig veldig vanskelig å se på iPhones, hva man har valgt.
Se eksempel her fra Boozt.com:
Nå går det galt også for Asos
Okay, Asos løste altså filtreringen frem til nå fint. Så langt bra. Men heretter går det litt galt. Når det trykkes ”Done” i forbindelse med valg av ”Size” sendes man nemlig tilbake til filtreringsmenyen i stedet for å bli sendt til selve varelisten. Det er ikke særlig brukervennlig.
Når jeg så endelig kommer til varelisten vises det dessverre ikke hva jeg har filtrert på. Det vises bare et utydelig V-tegn oppe ved ”Refine” knappen:
Det betyr at hvis man vil endre sin filtrering og f.eks. slette noen av filterne i etterkant, så må man igennom menyene igjen. Det er ikke godt nok.
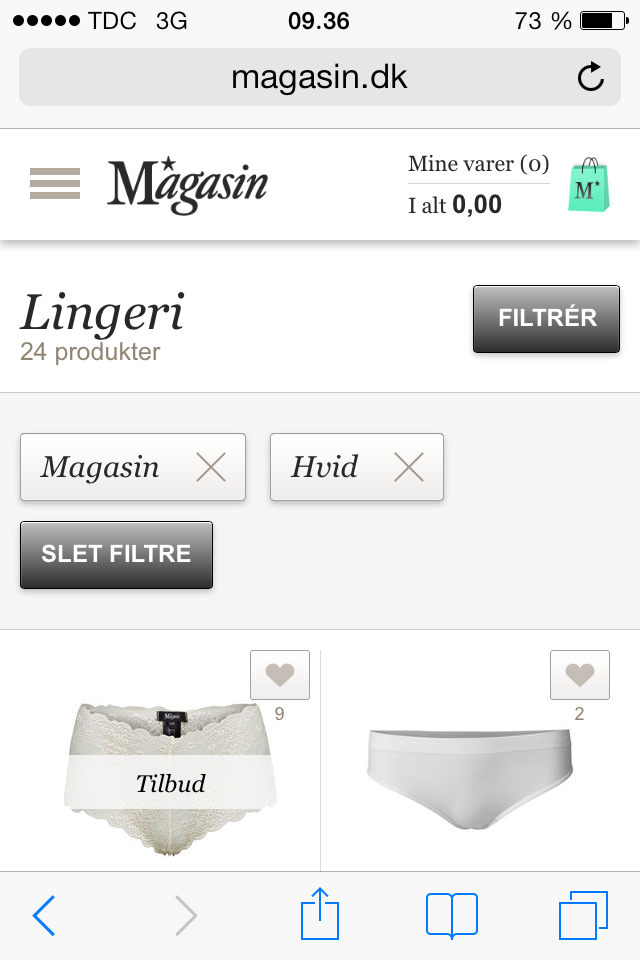
Her kan vi med fordel se på en dansk webshop som jeg har vært med å brukerteste en del ganger – nemlig Magasin. De viser tydelig hva det er filtrert på, og hvordan disse filtre eventuelt slettes igjen. Det er altså veldig vigtig:
Magasin gjør imidlertid dessverre en del andre usability-feil tidligere i filtreringsforløpet, noe som er grunnen til at jeg ikke har brukt dem som eksempel hele veien.
Jeg håper dette har gitt deg litt inspirasjon til hvordan du kan få styr på filtrering og sortering av varelister på smarttelefoner i din nettbutikk.